Kvs Availability Tool Registration Code Crack - DOWNLOAD (Mirror #1). Number of machines the Tool can be installed on, using the same personal membership account (e.g. Home, laptop) Note: Registration Codes for additional machine(s) are subject to discretional approval. Number of Users For group/corporate membership options, please inquire via the Contact Form: Multiple Instances Ads. Trusted Windows (PC) download KVS Availability Tool 7.8.6. Virus-free and 100% clean download. Get KVS Availability Tool alternative downloads.
# webrtc-book-cn. 中文翻译 Real-Time Communication with WebRTC. 原版地址 # 内容简介. 在浏览器中提供丰富的音频和视频实时通信和点对点数据交换,不需要私有插件。这个简明的实践指南向您展示了如何使用新兴的Web实时通信(WebRTC)技术来构建一个浏览器到浏览器的应用 ... KVS WebRTC Test Page. This is the KVS Signaling Channel WebRTC test page. Use this page to connect to a signaling channel as either the MASTER or as a VIEWER. WebRTC の優位性. GitHub Gist: instantly share code, notes, and snippets.
WebRTC uses RTCPeerConnection to communicate streaming data between browsers, but also needs a mechanism to coordinate communication and to send control messages, a process known as signaling....
- WebRtc Library is a secure, fast and highly performant developer toolkit enabling real-time voice calling, video chat and data functionality (file transfer etc.) for mobile, desktop and web There is a newer prerelease version of this package available.
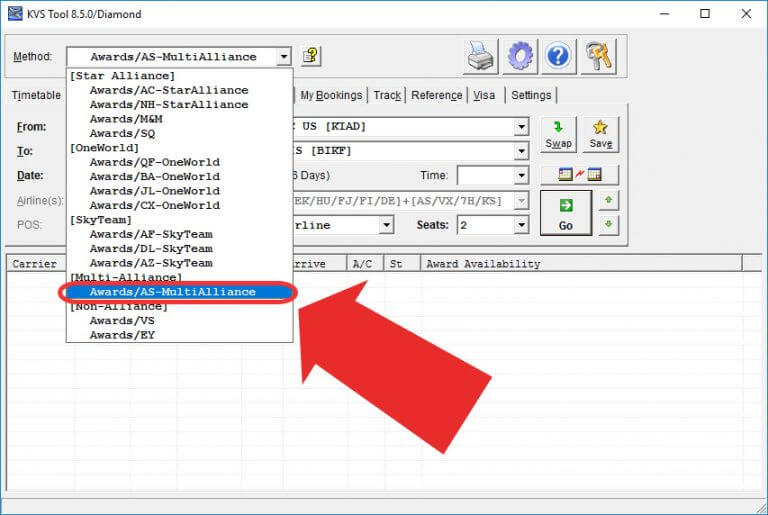
- KVS Availability Tool is an application that helps you access real-time info on Flight Availability, Award/Upgrade Availability, Fares, Seat Maps, and more. It helps you with maximizing your mileage accumulation on an upcoming trip or planning a Mileage Run. It also gives you the ability to estimate how busy a flight is likely to be.
Sep 24, 2019 · WebRTC is a small subset of all GitHub repos so the scales are different but you can see the growth trend. To smooth out seasonal averages (i.e. dips in the summer) and random changes I made a 6 month moving average. To install the NodeJS module version. The preferred way to install the SDK for NodeJS is to use the npm package manager. Run the following command:
WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console.
WebRTC code samples. WebRTC samples getUserMedia: select resolution. This example uses constraints.. Click a button to call getUserMedia() with appropriate resolution.
May 22, 2020 · This should take care of all WebRTC issues – at least on desktop versions of Brave (Windows, Mac OS, and Linux). Note on WebRTC handling policy. You can also adjust the WebRTC handling policy if you go to Settings, click on the search glass in the upper-right corner, and then enter WebRTC. This specification extends the WebRTC specification [[WEBRTC]] to allow construction of an RTCIceTransport object in situations where this would not otherwise be available, such as in a data exchange-only application that does not construct an RTCPeerConnection object (e.g. RTCDataChannel in workers, WebRTC-QUIC, etc.). To install the NodeJS module version. The preferred way to install the SDK for NodeJS is to use the npm package manager. Run the following command:
May 22, 2020 · This should take care of all WebRTC issues – at least on desktop versions of Brave (Windows, Mac OS, and Linux). Note on WebRTC handling policy. You can also adjust the WebRTC handling policy if you go to Settings, click on the search glass in the upper-right corner, and then enter WebRTC. Nov 14, 2018 · webrtc-perception. The project “metapackage” is named webrtc-perception and is hosted over on GitHub.Examples of application-specific code is contained within the “content” folder, while the metapackage itself serves as the issue tracker and documentation holder for all contained content.
KVS WebRTC Test Page. This is the KVS Signaling Channel WebRTC test page. Use this page to connect to a signaling channel as either the MASTER or as a VIEWER.
Demo for: https://github.com/diafygi/webrtc-ips This demo secretly makes requests to STUN servers that can log your request. These requests do not show up in ...
Open the WebRtc.Win32.sln Visual Studio solution located in externalwebrtc-uwp-sdkwebrtcwindowssolution In the menu bar, select the relevant solution platform and solution configuration. For the Unity editor, the x64 binaries are required. WebRTC (Web Real-Time Communication) is a free, open-source project that provides web browsers and mobile applications with real-time communication (RTC) via simple application programming interfaces (APIs).
Jackson weber complex pre quiz

- WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console.
- Demo for: https://github.com/diafygi/webrtc-ips This demo secretly makes requests to STUN servers that can log your request. These requests do not show up in ...
- The official documentation is hosted at https://microsoft.github.io/MixedReality-WebRTC/. User Manual The User Manual contains a general overview of the various libraries of the project, and some tutorials on how to use them.
# webrtc-book-cn. 中文翻译 Real-Time Communication with WebRTC. 原版地址 # 内容简介. 在浏览器中提供丰富的音频和视频实时通信和点对点数据交换,不需要私有插件。这个简明的实践指南向您展示了如何使用新兴的Web实时通信(WebRTC)技术来构建一个浏览器到浏览器的应用 ... May 22, 2020 · This should take care of all WebRTC issues – at least on desktop versions of Brave (Windows, Mac OS, and Linux). Note on WebRTC handling policy. You can also adjust the WebRTC handling policy if you go to Settings, click on the search glass in the upper-right corner, and then enter WebRTC. webrtc-for-the-curious has one repository available. Follow their code on GitHub.
webrtc-for-the-curious has one repository available. Follow their code on GitHub. # webrtc-book-cn. 中文翻译 Real-Time Communication with WebRTC. 原版地址 # 内容简介. 在浏览器中提供丰富的音频和视频实时通信和点对点数据交换,不需要私有插件。这个简明的实践指南向您展示了如何使用新兴的Web实时通信(WebRTC)技术来构建一个浏览器到浏览器的应用 ...
Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together.
WebRTC is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs. The WebRTC components have been optimized to best serve this purpose. The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser.
GitHub mediasoup. C++ SFU and server side Node.js module. mediasoup-client. Client side JavaScript library. libmediasoupclient. C++ library based on libwebrtc. mediasoup-client-aiortc. handler for aiortc Python library. Suitable for building Node.js applications that connect to a mediasoup server using WebRTC and exchange real audio, video and ... WebRtc Library is a secure, fast and highly performant developer toolkit enabling real-time voice calling, video chat and data functionality (file transfer etc.) for mobile, desktop and web There is a newer prerelease version of this package available.
When I press the green call button it always fails on the first attempt. It times out after 30 seconds or more and then when I press the call button again it usually connects the second time.
webrtc-for-the-curious has one repository available. Follow their code on GitHub.
GitHub mediasoup. C++ SFU and server side Node.js module. mediasoup-client. Client side JavaScript library. libmediasoupclient. C++ library based on libwebrtc. mediasoup-client-aiortc. handler for aiortc Python library. Suitable for building Node.js applications that connect to a mediasoup server using WebRTC and exchange real audio, video and ...
GitHub mediasoup. C++ SFU and server side Node.js module. mediasoup-client. Client side JavaScript library. libmediasoupclient. C++ library based on libwebrtc. mediasoup-client-aiortc. handler for aiortc Python library. Suitable for building Node.js applications that connect to a mediasoup server using WebRTC and exchange real audio, video and ...
WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console. May 22, 2020 · This should take care of all WebRTC issues – at least on desktop versions of Brave (Windows, Mac OS, and Linux). Note on WebRTC handling policy. You can also adjust the WebRTC handling policy if you go to Settings, click on the search glass in the upper-right corner, and then enter WebRTC.
Demo for: https://github.com/diafygi/webrtc-ips This demo secretly makes requests to STUN servers that can log your request. These requests do not show up in ... The official documentation is hosted at https://microsoft.github.io/MixedReality-WebRTC/. User Manual The User Manual contains a general overview of the various libraries of the project, and some tutorials on how to use them.
The overall security considerations of the APIs and protocols used in WebRTC are described in [[RTCWEB-SECURITY-ARCH]]. Impact on same origin policy The QUIC API enables data to be communicated between browsers and other devices, including other browsers. GitHub mediasoup. C++ SFU and server side Node.js module. mediasoup-client. Client side JavaScript library. libmediasoupclient. C++ library based on libwebrtc. mediasoup-client-aiortc. handler for aiortc Python library. Suitable for building Node.js applications that connect to a mediasoup server using WebRTC and exchange real audio, video and ...
WebRTC の優位性. GitHub Gist: instantly share code, notes, and snippets. WebRtc Library is a secure, fast and highly performant developer toolkit enabling real-time voice calling, video chat and data functionality (file transfer etc.) for mobile, desktop and web There is a newer prerelease version of this package available. WebRTC is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs. The WebRTC components have been optimized to best serve this purpose.
WebRTC の優位性. GitHub Gist: instantly share code, notes, and snippets.
WebRTC (Web Real-Time Communication) is a free, open-source project that provides web browsers and mobile applications with real-time communication (RTC) via simple application programming interfaces (APIs). The WebRTC components have been optimized to best serve this purpose. Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols. The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst ... Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. The overall security considerations of the APIs and protocols used in WebRTC are described in [[RTCWEB-SECURITY-ARCH]]. Impact on same origin policy The QUIC API enables data to be communicated between browsers and other devices, including other browsers. WebRTC video chat with PeerJS. GitHub Gist: instantly share code, notes, and snippets.
Kvs Tool For Mac Free
Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. WebRTC News. The master source repository for WebRTC is at https://webrtc.googlesource.com/src (check Development for more details). WebRTC code samples are now available from github.com/webrtc/samples/. Live demos can be accessed at webrtc.github.io/samples. Check out the WebRTC 2017 update below, or browse our other videos. The official documentation is hosted at https://microsoft.github.io/MixedReality-WebRTC/. User Manual The User Manual contains a general overview of the various libraries of the project, and some tutorials on how to use them.
The WebRTC components have been optimized to best serve this purpose. Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols. The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst ... This specification extends the WebRTC specification [[WEBRTC]] to allow construction of an RTCIceTransport object in situations where this would not otherwise be available, such as in a data exchange-only application that does not construct an RTCPeerConnection object (e.g. RTCDataChannel in workers, WebRTC-QUIC, etc.).
The overall security considerations of the APIs and protocols used in WebRTC are described in [[RTCWEB-SECURITY-ARCH]]. Impact on same origin policy The QUIC API enables data to be communicated between browsers and other devices, including other browsers.
WebRTC uses RTCPeerConnection to communicate streaming data between browsers, but also needs a mechanism to coordinate communication and to send control messages, a process known as signaling.... WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console. WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console.

Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. To install the NodeJS module version. The preferred way to install the SDK for NodeJS is to use the npm package manager. Run the following command:
WebRTC uses RTCPeerConnection to communicate streaming data between browsers, but also needs a mechanism to coordinate communication and to send control messages, a process known as signaling....
Open WebRTC Toolkit (OWT) now on GitHub* By Mark Skarpness, published on May 29, 2019. In November, I announced at the Google Kranky Geek Event that we planned to release an open source version of the Intel® Collaboration Suite for WebRTC (Intel® CS for WebRTC). In March, the Open WebRTC Toolkit (OWT) was made available on GitHub. This open ... Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. WebRTC News. The master source repository for WebRTC is at https://webrtc.googlesource.com/src (check Development for more details). WebRTC code samples are now available from github.com/webrtc/samples/. Live demos can be accessed at webrtc.github.io/samples. Check out the WebRTC 2017 update below, or browse our other videos.
WebRTCの裏側. GitHub Gist: instantly share code, notes, and snippets.
When I press the green call button it always fails on the first attempt. It times out after 30 seconds or more and then when I press the call button again it usually connects the second time.
WebRTC Demos, samples and test pages for the Web. WebRTC has 9 repositories available. Follow their code on GitHub.
WebRTC JavaScript library for audio/video as well as screen activity recording. It supports Chrome, Firefox, Opera, Android, and Microsoft Edge. Platforms: Linux, Mac and Windows. This is an import tool for dumps from chrome://webrtc-internals. See this blog post for a lengthy description of what it does and how to interpret some of the data.
The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser. Open WebRTC Toolkit (OWT) now on GitHub* By Mark Skarpness, published on May 29, 2019. In November, I announced at the Google Kranky Geek Event that we planned to release an open source version of the Intel® Collaboration Suite for WebRTC (Intel® CS for WebRTC). In March, the Open WebRTC Toolkit (OWT) was made available on GitHub. This open ...
Nov 14, 2018 · webrtc-perception. The project “metapackage” is named webrtc-perception and is hosted over on GitHub.Examples of application-specific code is contained within the “content” folder, while the metapackage itself serves as the issue tracker and documentation holder for all contained content. This is exposed because pion/webrtc currently provides no way for users to send RTP packets directly. This is makes users unable to send retransmissions to a single RTPSender. in /v3 this will go away, only use this API if you really need it. WebRTC test pages. This is a collection of WebRTC test pages. Patches and issues welcome! See CONTRIBUTING.md for instructions. The Developer's Guide for this repo has more information about code style, structure and validation.
The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser. Dismiss Join GitHub today. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together.
The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser.
The WebRTC components have been optimized to best serve this purpose. Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols. The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst ...
The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser. WebRTC is an open-source web-based application technology, which allows users to send real-time media without the need for installing plugins. Using a suitable browser can enable a user to call another party simply by browsing to the relevant webpage. Some of the main use cases of this technology include the following: GitHub Gist: instantly share code, notes, and snippets. WebRTC Demos, samples and test pages for the Web. WebRTC has 9 repositories available. Follow their code on GitHub.
May 22, 2020 · This should take care of all WebRTC issues – at least on desktop versions of Brave (Windows, Mac OS, and Linux). Note on WebRTC handling policy. You can also adjust the WebRTC handling policy if you go to Settings, click on the search glass in the upper-right corner, and then enter WebRTC. Open WebRTC Toolkit (OWT) now on GitHub* By Mark Skarpness, published on May 29, 2019. In November, I announced at the Google Kranky Geek Event that we planned to release an open source version of the Intel® Collaboration Suite for WebRTC (Intel® CS for WebRTC). In March, the Open WebRTC Toolkit (OWT) was made available on GitHub. This open ... WebRTC is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs. The WebRTC components have been optimized to best serve this purpose. GitHub mediasoup. C++ SFU and server side Node.js module. mediasoup-client. Client side JavaScript library. libmediasoupclient. C++ library based on libwebrtc. mediasoup-client-aiortc. handler for aiortc Python library. Suitable for building Node.js applications that connect to a mediasoup server using WebRTC and exchange real audio, video and ...
KVS WebRTC Test Page. This is the KVS Signaling Channel WebRTC test page. Use this page to connect to a signaling channel as either the MASTER or as a VIEWER.
Kvs Tool For Mac Os
GitHub Gist: instantly share code, notes, and snippets. The addresses exposed in candidates gathered via ICE and made visibile to the application in {{RTCIceCandidate}} instances can reveal more information about the device and the user (e.g. location, local network topology) than the user might have expected in a non-WebRTC enabled browser. WebRTC News. The master source repository for WebRTC is at https://webrtc.googlesource.com/src (check Development for more details). WebRTC code samples are now available from github.com/webrtc/samples/. Live demos can be accessed at webrtc.github.io/samples. Check out the WebRTC 2017 update below, or browse our other videos.
GitHub Gist: instantly share code, notes, and snippets. WebRTC getUserMedia camera resolution finder. Select camera(s) below: Click one of the buttons below to find camera resolutions: Quick Scan. Full Scan. GitHub Gist: instantly share code, notes, and snippets.
Open the WebRtc.Win32.sln Visual Studio solution located in externalwebrtc-uwp-sdkwebrtcwindowssolution In the menu bar, select the relevant solution platform and solution configuration. For the Unity editor, the x64 binaries are required. This is an import tool for dumps from chrome://webrtc-internals. See this blog post for a lengthy description of what it does and how to interpret some of the data. WebRTC Demos, samples and test pages for the Web. WebRTC has 9 repositories available. Follow their code on GitHub. Open the WebRtc.Win32.sln Visual Studio solution located in externalwebrtc-uwp-sdkwebrtcwindowssolution In the menu bar, select the relevant solution platform and solution configuration. For the Unity editor, the x64 binaries are required.
KVS WebRTC Test Page. This is the KVS Signaling Channel WebRTC test page. Use this page to connect to a signaling channel as either the MASTER or as a VIEWER. WebRtc Library is a secure, fast and highly performant developer toolkit enabling real-time voice calling, video chat and data functionality (file transfer etc.) for mobile, desktop and web There is a newer prerelease version of this package available. The WebRTC components have been optimized to best serve this purpose. Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols. The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst ...
WebRtc Library is a secure, fast and highly performant developer toolkit enabling real-time voice calling, video chat and data functionality (file transfer etc.) for mobile, desktop and web There is a newer prerelease version of this package available.
The overall security considerations of the APIs and protocols used in WebRTC are described in [[RTCWEB-SECURITY-ARCH]]. Impact on same origin policy The QUIC API enables data to be communicated between browsers and other devices, including other browsers. # webrtc-book-cn. 中文翻译 Real-Time Communication with WebRTC. 原版地址 # 内容简介. 在浏览器中提供丰富的音频和视频实时通信和点对点数据交换,不需要私有插件。这个简明的实践指南向您展示了如何使用新兴的Web实时通信(WebRTC)技术来构建一个浏览器到浏览器的应用 ...
Kvs Tool For Mac Pro
WebRTC の優位性. GitHub Gist: instantly share code, notes, and snippets. WebRTC samples Trickle ICE. This page tests the trickle ICE functionality in a WebRTC implementation. It creates a PeerConnection with the specified ICEServers, and then starts candidate gathering for a session with a single audio stream.
This is an import tool for dumps from chrome://webrtc-internals. See this blog post for a lengthy description of what it does and how to interpret some of the data. WebRTC code samples. Warning: if you're not using headphones, pressing play will cause feedback. Display the video stream from getUserMedia() in a video element.. The MediaStream object stream passed to the getUserMedia() callback is in global scope, so you can inspect it from the console.
Kvs Tool For Mac Os
WebRTCの裏側. GitHub Gist: instantly share code, notes, and snippets. The overall security considerations of the APIs and protocols used in WebRTC are described in [[RTCWEB-SECURITY-ARCH]]. Impact on same origin policy The QUIC API enables data to be communicated between browsers and other devices, including other browsers.
WebRTC の未来. GitHub Gist: instantly share code, notes, and snippets. The WebRTC components have been optimized to best serve this purpose. Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols. The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst ...
WebRTC uses RTCPeerConnection to communicate streaming data between browsers, but also needs a mechanism to coordinate communication and to send control messages, a process known as signaling....
Comments are closed.